Dynamic segments: 대괄호로 표시한다. 요청 시간에 사용된다.
레이아웃, 페이지, 라우팅 및 생성 메타데이터 함수에 매개변수 프로퍼티로 전달된다.
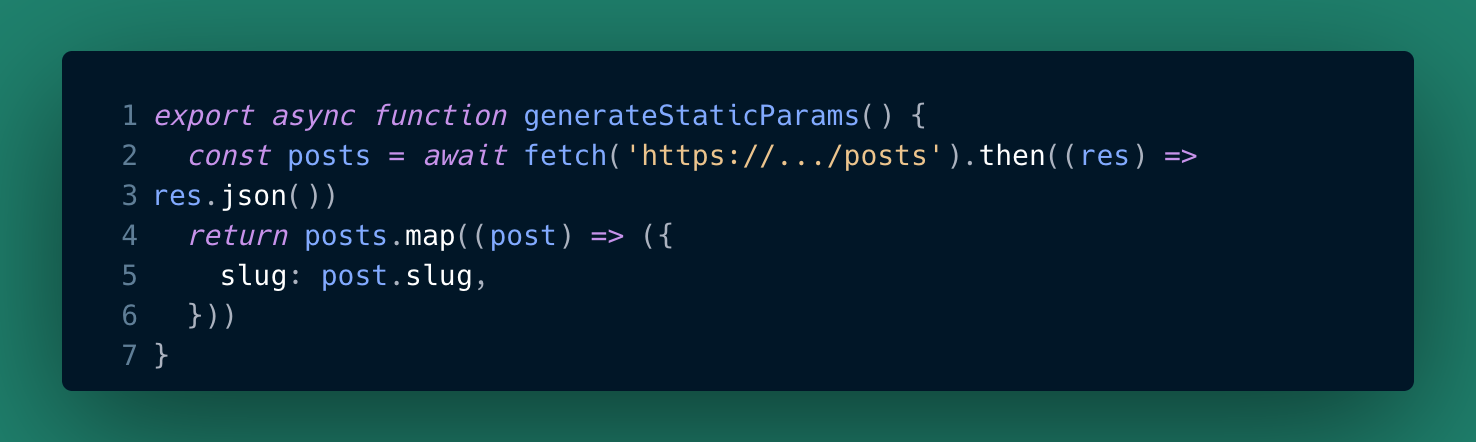
Generating Static Params: generateStaticParams 함수로 실행하며 빌드 시점에 dynamic segments와 함께 사용된다.
fetch를 사용하여 generateStaticParams를 사용하면 자동으로 memoized된다.
레이아웃과 페이지가 한번만 생성되므로 빌드 시간을 단축시킨다.

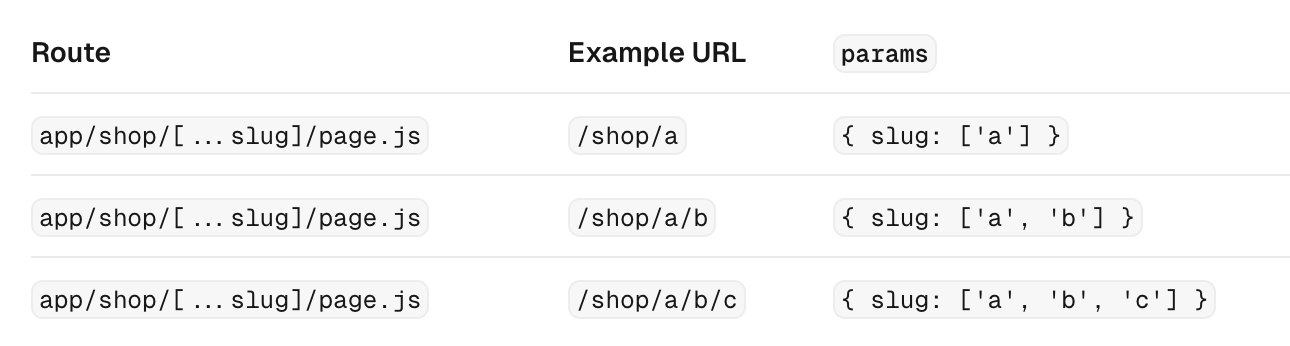
Catch-all Segments
[...slug]처럼 표시하는 경우 이 segments 이후의 값에 상관 없이 모두 포함된다.
[[...slug]]처럼 표시하는 경우 이 segments 이후에 값에 상관 없이 + 값이 없는 경우 모두 포함된다.

'Next.js' 카테고리의 다른 글
| [Next.js] Intercepting Routes (0) | 2024.05.22 |
|---|---|
| [Next.js] Parallel Routes (0) | 2024.05.22 |
| [Next.js] Project Organization (0) | 2024.05.22 |
| [Next.js] Route Groups (0) | 2024.05.22 |
| [Next.js] Redirecting (0) | 2024.05.22 |


