카테고리 없음
[TIL] React-2
note-for-development
2024. 1. 23. 21:42
리엑트로 입력된 데이터를 리스트로 받아오기

구조분해할당한다. setContext를 변화시켜 context의 값을 업데이트 할 수 있다.

input 등을 이용하여 입력 값을 넣는다.

입력된 값은 event로 발생되어 event.target.value로 저장된다.
이 값을 setContext를 통해 변화시키면 값은 context에 저장된다.

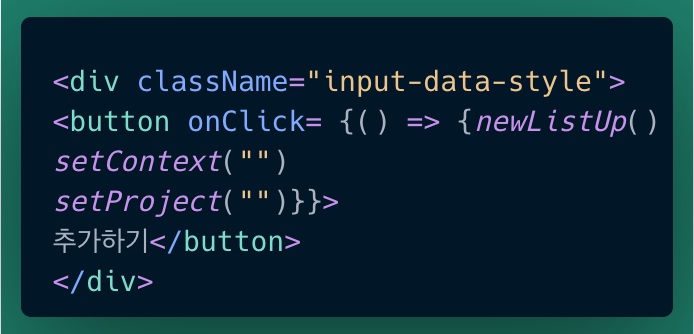
버튼을 눌러 새로운 리스트를 기존 리스트에 추가하도록 한다.
추가된 후에는 입력창의 값을 없애주어야 하므로 빈칸을 각각 context와 project에 넣어준다.

새로 추가되는 데이터를 기존 형식에 맞게 표시한다.
isDone이 false인 이유는 새로 생성되는 데이터는 미완성을 가정하고 있기 때문이다.
이 항목에서 list마다 구분하기 위해서 index값을 주었는데, index를 나타내는 매서드에 의해 오류가 날 수 있으므로 이후 수정할 예정이다.
toDoList에 업데이트 한다.
오늘 후기
컴포넌트 생성을 먼저 상정하고 구조를 짜는 것이 아직은 어려워서 다 짜고 분리했는데,
강의를 듣다보니 연쇄적으로 컴포넌트를 짜고 적용하는 것이 더 낫다는것을 느꼈다.
또한 index에 대한 내용은 미처 생각을 못했는데, 오류가 날 수 있다는 것을 알았다.