[TIL] React-3, git error
1. yarn을 통해 리엑트 파일을 생성하려고 할 때 오류가 발생했다.
Couldn't find a package.json file
이 오류는 기본 설정된 파일이 아닌 새로운 워크 스페이스에서 리엑트를 만들려고 하면 생기는 오류라 한다.
yarn init 입력 후 질문에 대답하면 생성할 수 있다.

파일 생성이 완료되었다.
2. 생성한 리엑트 파일을 깃의 레포지토리에 올리는 과정에서 에러가 발생했다.
fatal: 'origin' does not appear to be a git repository
fatal: Could not read from remote repository.
연결된 레포지토리가 없으므로 연결을 해주었다.
git remote add origin main 입력.
remote -v로 origin 저장소가 연결되어 있음을 확인한다. 연결되지 않았다.

'git remote rm origin'으로 연결을 지우고 'git remote -v'로 확인하였다. 잘 지워졌다.
'git remote add origin git 주소'를 입력한 뒤 다시 'git remote -v'로 확인하였다. git 주소가 뒤에 연결되어 있다면 해결 완료.

3. CSS-in-JS의 사용과 유용성
yarn add styled-components를 적용하여 JS 내에서 CSS 를 변화시켜 보았다(CSS-in-JS).
아래와 같이 작성해서 return 이후 <StContainer></StContainer>를 입력하여 실행하였다.

JS에서 CSS를 연동하여 웹페이지를 작성하는 이와 같은 방식은 업데이트 등을 적용할 때 해당 프로젝트에 직접 적용할 수 있어 유용하다.
전역 스타일링(해당하는 모든 범위)은 다음과 같이 별도의 컴포넌트를 생성 후 적용할 수 있다.
첫 글자가 대문자인 것에 유의한다.

전역 스타일링하여 생성된 값은 내용 중간에 있어도 전, 후의 경우에 모두 적용된다.
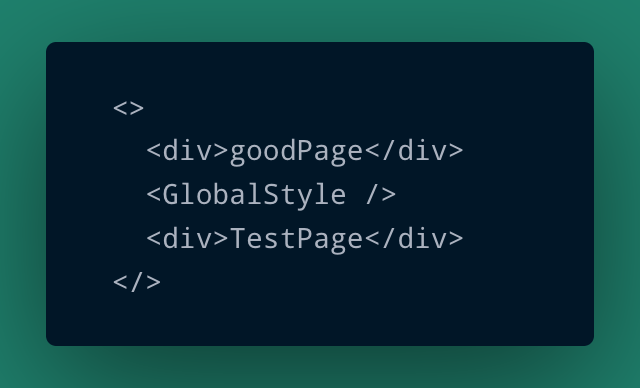
다음과 같이 작성되었을 때 위의 goodPage가 적용될 수 있는지 궁금했다.

결과는 전역 스타일링의 위에 있는 goodPage, 아래의 TestPage 모두 잘 적용되었음을 알 수 있다.
