Axios로 데이터 다루기
Axios는 데이터를 데이터베이스를 부르거나, 추가하거나, 수정하거나, 삭제하기 위해 사용된다.
서버의 통신과 관련된 것들은 시간이 필요하므로 비동기적으로 수행한다.
1. 데이터를 부를 때 (get)

2. 데이터를 추가할 때 (post)

3. 데이터를 수정할 때 (put: 해당 항목 전체 수정, patch: 해당 항목 일부 수정)

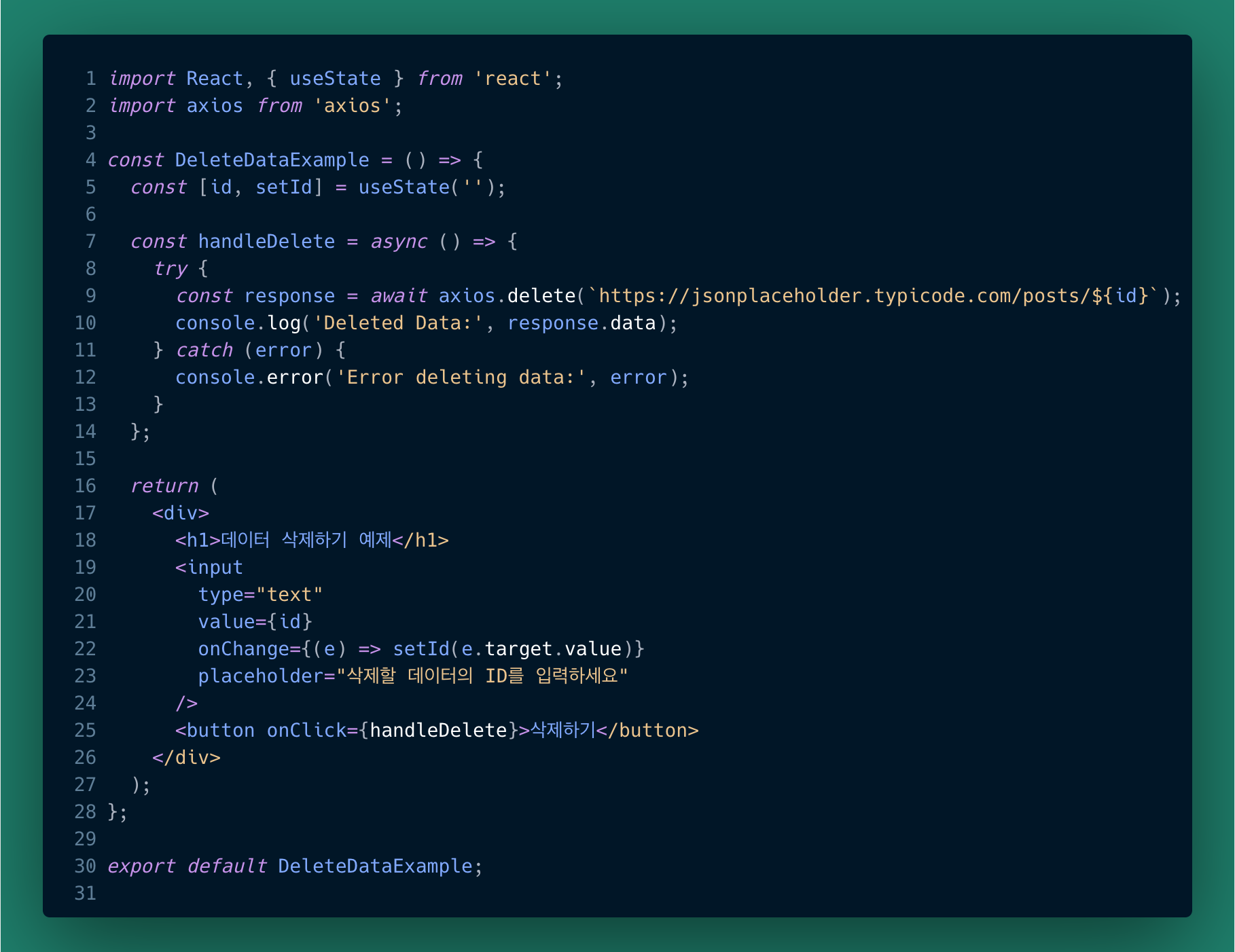
4. 데이터를 삭제할 때 (delete)

- id는 자동으로 생성되므로 따로 입력하지 않아도 된다.
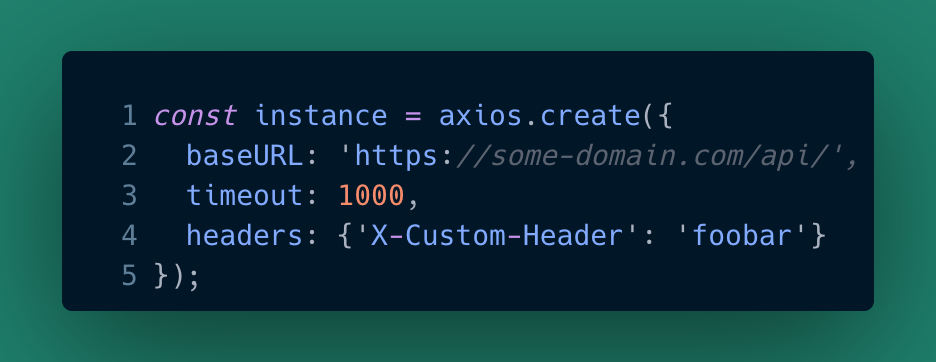
- instance를 생성하여 주소를 다룰 때 발생하는 human error를 방지할 수 있다.

아래는 참고할 수 있는 http 상태 코드 내용이다.
HTTP 상태 코드 - HTTP | MDN
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려줍니다. 응답은 5개의 그룹으로 나누어집니다: 정보를 제공하는 응답, 성공적인 응답, 리다이렉트, 클라이언트 에러, 그리고
developer.mozilla.org
에러 핸들링 | Axios Docs
에러 핸들링 axios.get('/user/12345') .catch(function (error) { if (error.response) { console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else if (error.request) { console.log(error.request); } e
axios-http.com