Next.js
[Next.js] Layouts and Templates
note-for-development
2024. 5. 17. 23:38
Layout
레이아웃은 여러 라우트가 공유하는 UI다.
페이지와 같은 위치에 있으면 페이지를 감싸며 생성된다.
상위폴더와 하위폴더가 모두 레이아웃이 있는 경우 중첩되어 생성될 수도 있다.
레이아웃은 처음 랜더링 후 다시 랜더링되지 않는다.
따라서 중첩되는 레이아웃이 있어도 레이아웃간 데이터를 전달할 수 없다.
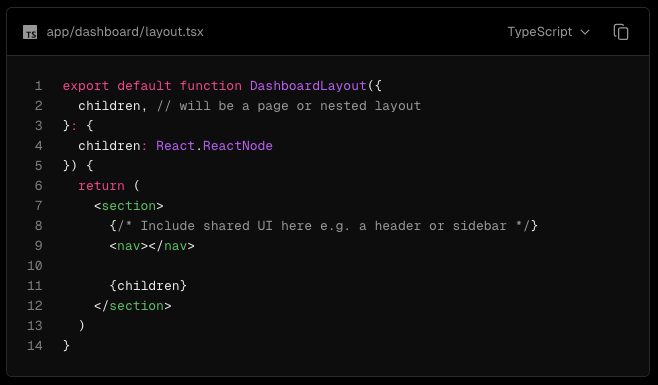
layout.js 파일에서 React 컴포넌트를 내보내 레이아웃 UI를 생성한다.

Root Layout
모든 라우트에 적용되는 레이아웃으로 필수적으로 포함해야 한다.
또한 html, body tag를 포함해야 한다.
Root Layout 이외에는 html, boty tag를 포함할 수 없다.
*Layout은 server, client Compnent에 모두 적용할 수 있으나, Root Layout만은 server Component다.
Templates
페이지를 감싼다는 부분에서는 Layout과 유사하다.
이동 시 각 자식에 대한 새로운 인스턴스가 생성된다.
즉, 네비게이션으로 이동할 때 변화가 생기는 부분이다.
이때 DOM이 다시 생성되며 갱신된다.
레이아웃과 템플릿은 함께 사용할 수도 있다.
template.js 파일에서 React 컴포넌트를 내보내 템플릿 UI를 생성한다.
*변화 여부에 따라 레이아웃과 템플릿으로 나누어 사용하면 된다.