[Next.js] Parallel Routes
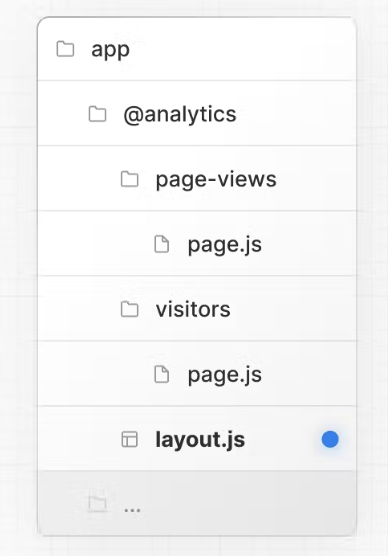
Slots: @폴더이름
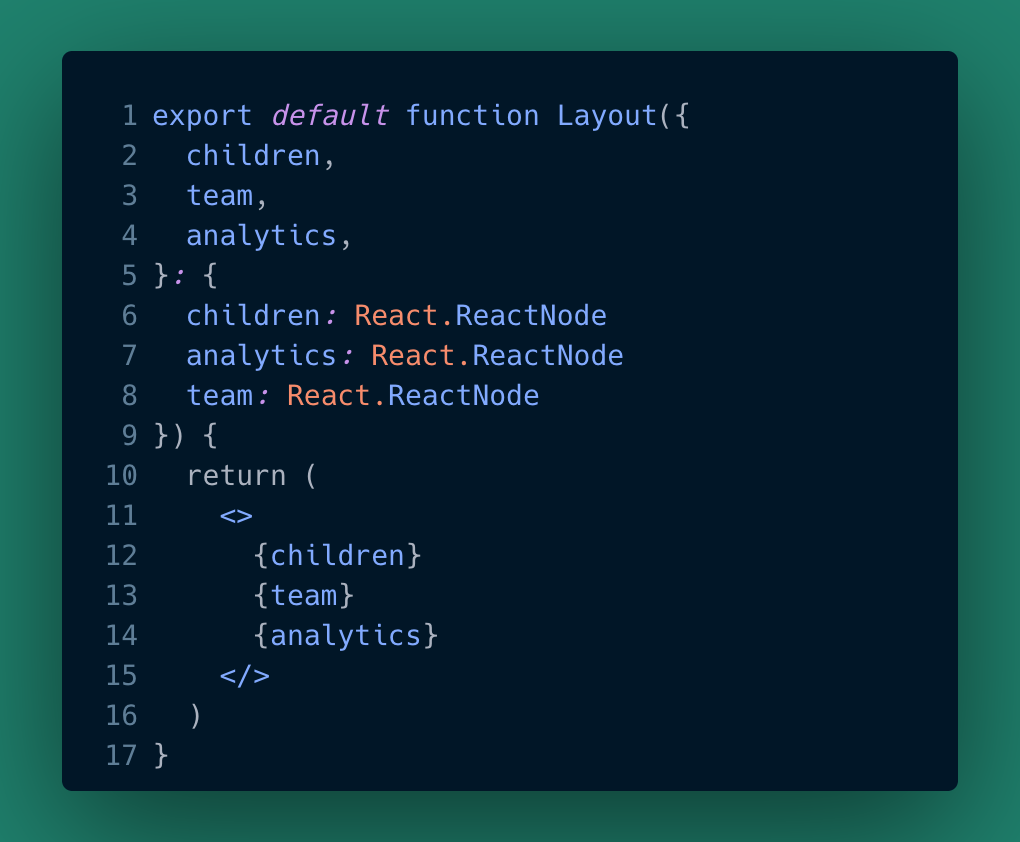
slots를 사용하여 한 페이지에서 일부분을 동시에 라우팅할 수 있다.
route segments가 아니므로 URL 주소에 포함되지 않는다.
레이아웃의 props로 내려간다.
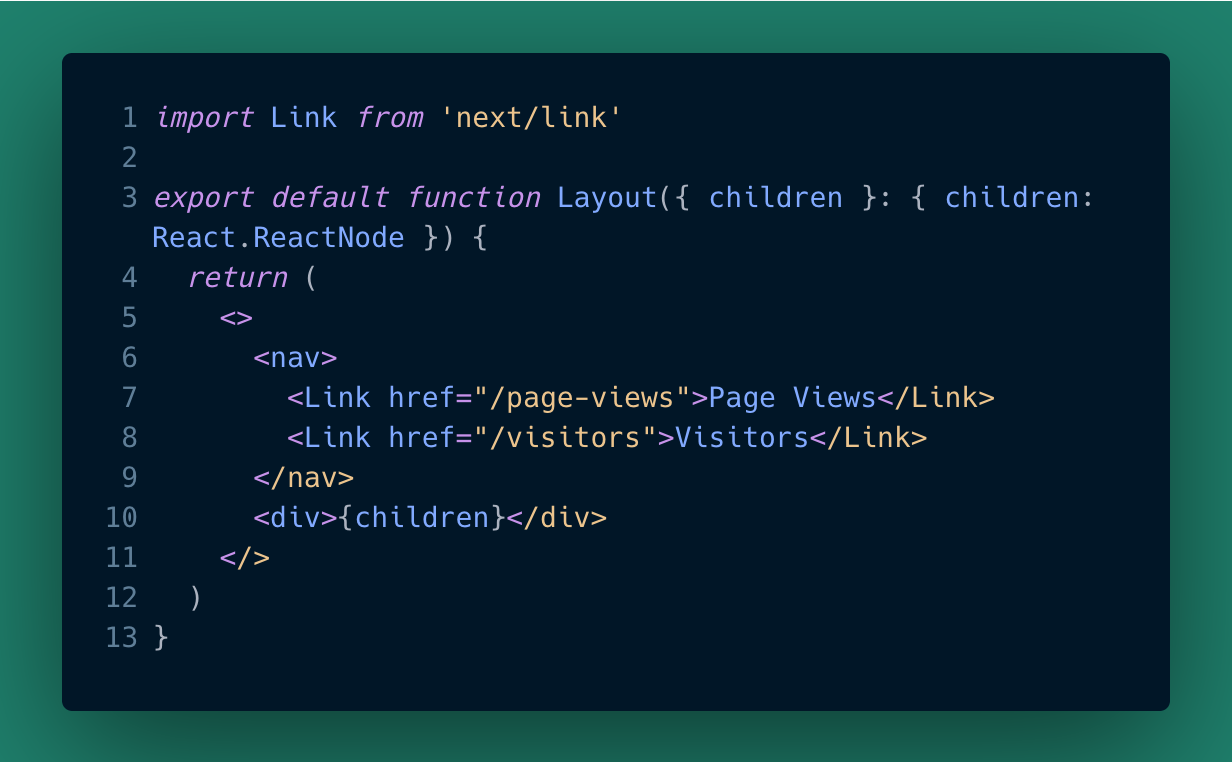
slot 안에 레이아웃을 추가하여 독립적으로 탐색할 수 있다. 탭을 만들 때 유리하다.



Active state and navigation
소프트 탐색(navigation): 클라이언트 측 탐색 중에 Next.js는 부분 렌더링을 수행하여 슬롯 내의 하위 페이지를 변경하는 동시에 다른 슬롯의 활성 하위 페이지는 현재 URL과 일치하지 않더라도 유지한다. html을 완전히 새로 만들지 않고, 새로고침을 하지 않아도 렌더링 할 수 있다.(Link)
하드 탐색(navigation): 전체 페이지 로드(브라우저 새로 고침) 후 Next.js는 현재 URL과 일치하지 않는 슬롯의 활성 상태를 확인할 수 없다. 대신 일치하지 않는 슬롯에 대해 default.js 파일을 렌더링하거나 default.js가 존재하지 않는 경우 404를 렌더링한다.(a)
default.js: 일치하지 않는 라우트에 대한 풀백
상위 폴더에서 하위 폴더가 렌더링 되지 않은 상태에 대한 default.js
slots에서 일치하지 않는 항목에 대한 default.js
useSelectedLayoutSegment(s)
parallelRoutesKey 파라미터를 받아 slot에서 활성화 된 route segment를 읽을 수 있다.
Modals : 라우트를 이중으로 열 수 있는 모달
intercepting routes + parallel routes => modal 생성 가능
URL을 통해 모달 콘텐츠를 공유할 수 있다.
페이지를 새로 고칠 때 모달을 닫는 대신 컨텍스트를 유지한다.
뒤로 이동 시 이전 경로로 이동하지 않고 모달을 닫는다.
앞으로 이동 시 모달을 다시 연다.