Nest.js의 라우팅 방법
Next.js는 새로운 라우트에 이동할 때 가장 위쪽으로 이동하며, 뒤로가기 또는 앞으로가기로 이동했을 때 스크롤의 위치를 기억한다.
1. Link
prefetching을 제공한다.
클라이언트 측 이동(client-side navigation)에 해당한다.
* 추천하는 항목이다.
* 특정 id로 스크롤하고 싶다면 URL이나 href에 #로 표시하여 나타내면 된다.
* 스크롤의 위치를 기억하게 하고 싶지 않다면 Link, router.push(), router.replace()에서 scroll=false로 초기값을 지정한다.
2. useRouter()
클라이언트 컴포넌트에서 사용한다.
이벤트 핸들러에서 사용해야 할 때 사용한다.
3. redirect function
307번이 기본값, 서버에서 사용하면 303번을 상태 코드로 반환한다.
내부적으로 오류를 반환하므로 try/catch문 바깥에서 사용한다.
클라이언트 컴포넌트에서 사용할 수 있지만 이벤트 핸들러에서는 사용할 수 없다.
외부의 링크로도 연결할 수 있으며, 렌더링 전에 사용하고 싶다면 next.config.js 또는 미들웨어를 설정해야 한다.
4. Native History API
브라우저의 history stack을 페이지의 reloading 없이 업데이트 할 수 있다.
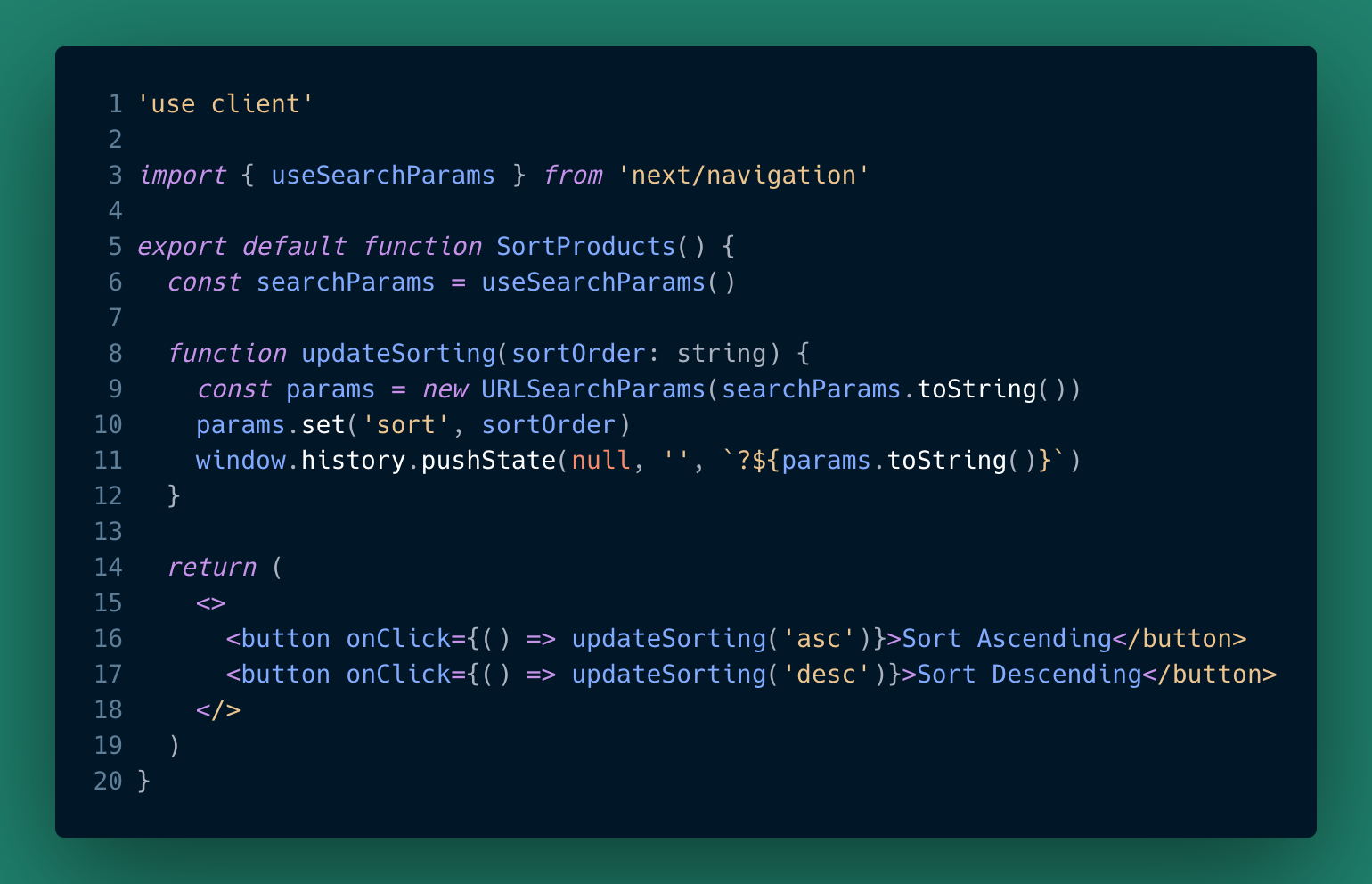
window.history.pushState : 뒤로가기를 할 수 있다. 정렬 등에 사용 가능.
useSearchParams()으로 쿼리스트링 값을 받음 -> 버튼 클릭-> 퀴리값을 string으로 변환 -> set으로 key에 따른 value 업데이트 -> history로 쌓인다.

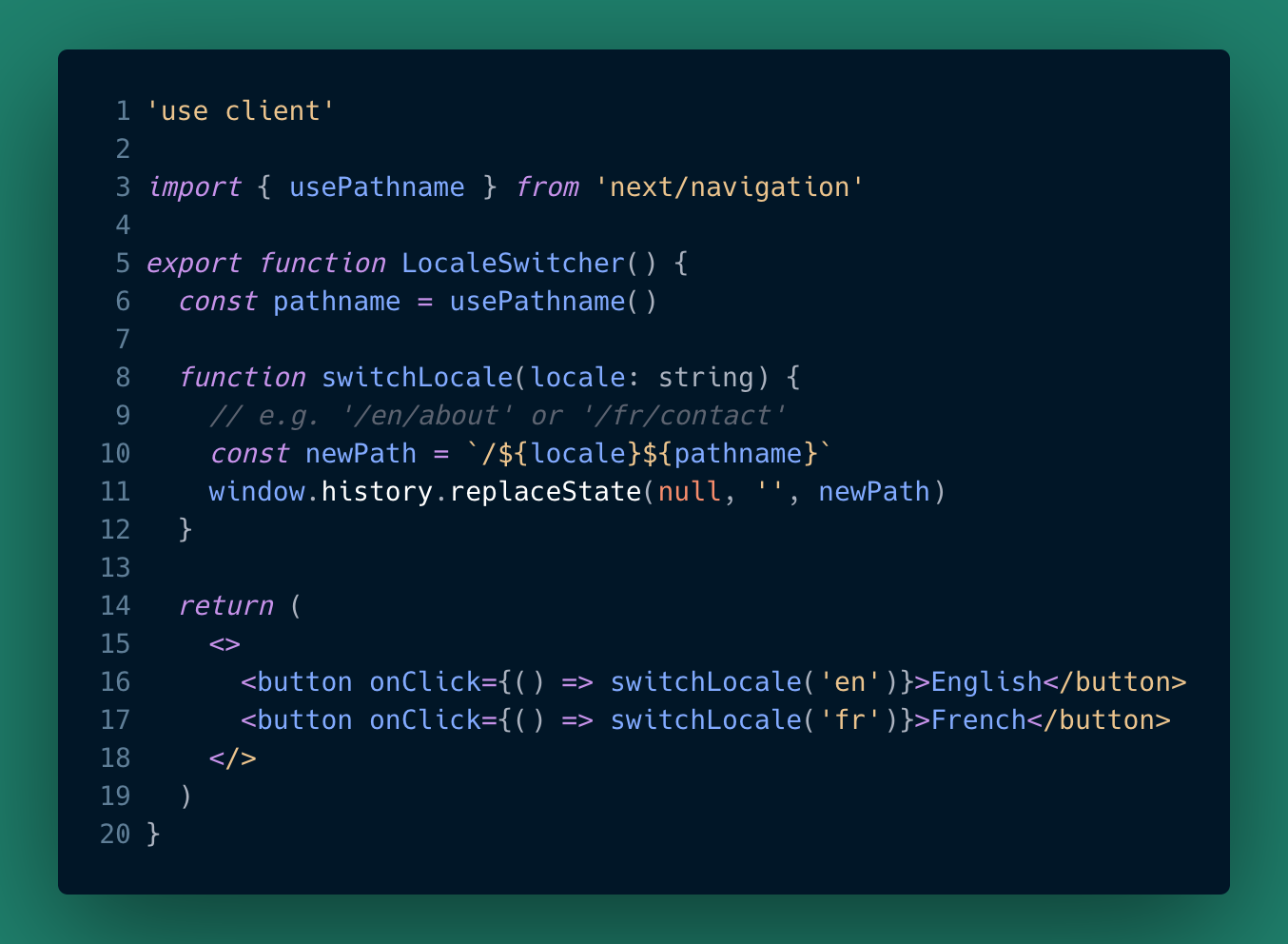
window.history.replaceState : 뒤로가기를 할 수 없다.
usePathname()으로 주소값을 받음 -> 버튼 클릭-> 새로운 주소를 얻음 -> history로 쌓인다.

Nest.js의 라우팅 특성
1. Code splitting
작은 번들로 나누어 데이터가 브라우저로 잘 전달되게 한다.
서버 컴포넌트는 route segments로 코드를 나누므로, 현재 라우트에 필요한 코드만 네비게이션에 읽힌다.
2. Prefetching
Link는 렌더링 될 때 또는 뷰포트에 보였을 때 자동으로 prefetching 된다.
30초간 캐싱되며, loading.js의 사용에 따라 달라질 수 있다.
prefetch를 false로 사용하여 비활성화 할 수 있고 true로 사용하여 모든 페이지를 프리패칭 할 수 있다.
router.prefetch()를 사용할 수도 있다.
3. Caching
Router cache라고 불리는 in-memory client-side cache가 있다. 서버 내에서 이동할 때는 이곳에 저장된 route segments의 payload를 사용하여 이동한다.
4. Partial Rendering
변경된 부분만 다시 렌더링된다.
예를 들면 layout.js 등 공통된 부분이 있는 경우에 해당된다.
5. Soft Navigation
페이지 간의 이동에서 route segments만 리렌더링에서 변경될 수 있다. 그 결과 client Rect state를 보전할 수 있다.
6. Back and Forward Navigation
Next.js는 기본적으로 스크롤 위치를 보전한다.
7. pages/와 app/ 사이의 라우팅
pages/와 app/으로 라우팅을 변경하는 것은 자동으로 발생하나 낮은 확률로 오류가 발생할 수 있다.
라우팅을 완전히 관리하기 위해서는 next.config.js.에서 experimental.clientRouterFilter를 false로 설정한다.
Routing: Linking and Navigating | Next.js
Learn how navigation works in Next.js, and how to use the Link Component and `useRouter` hook.
nextjs.org
'Next.js' 카테고리의 다른 글
| [Next.js] Loading UI and Streaming (0) | 2024.05.21 |
|---|---|
| [Next.js] Error Handling (0) | 2024.05.20 |
| [Next.js] Layouts and Templates (0) | 2024.05.17 |
| [Next.js] Routing (0) | 2024.05.17 |
| [Next.js] 최종발표회 피드백(2024.05.01) (1) | 2024.05.01 |


