error.js 파일로 중첩된 경로의 runtime errors를 처리
중첩된 경로에서 error.js로 runtime errors를 처리할 수 있다.
에러가 발생한 상위 컴포넌트는 상태를 유지하며, 상호작용할 수 있다.
React Error Boundary를 자동으로 생성하며 내부의 모든 컴포넌트에 대한 오류를 처리한다.
error.js 내에 에러가 발생했을 때의 UI를 생성하면, 에러가 발생 시 fallback되며 error.js가 리랜더링된다.

Layout, Template에서의 error.js
Layout과 Template의 오류 처리는, 같은 수준의 폴더에 있는 error.js가 하지 않는다.
그 결과 내부의 컴포넌트 하나가 오류를 반환해도 다른 페이지로 이동을 수월하게 할 수 있다.
만약 오류를 처리하고 싶다면 error.js 파일을 한단계 위 segment에 놓아 적용할 수 있다.
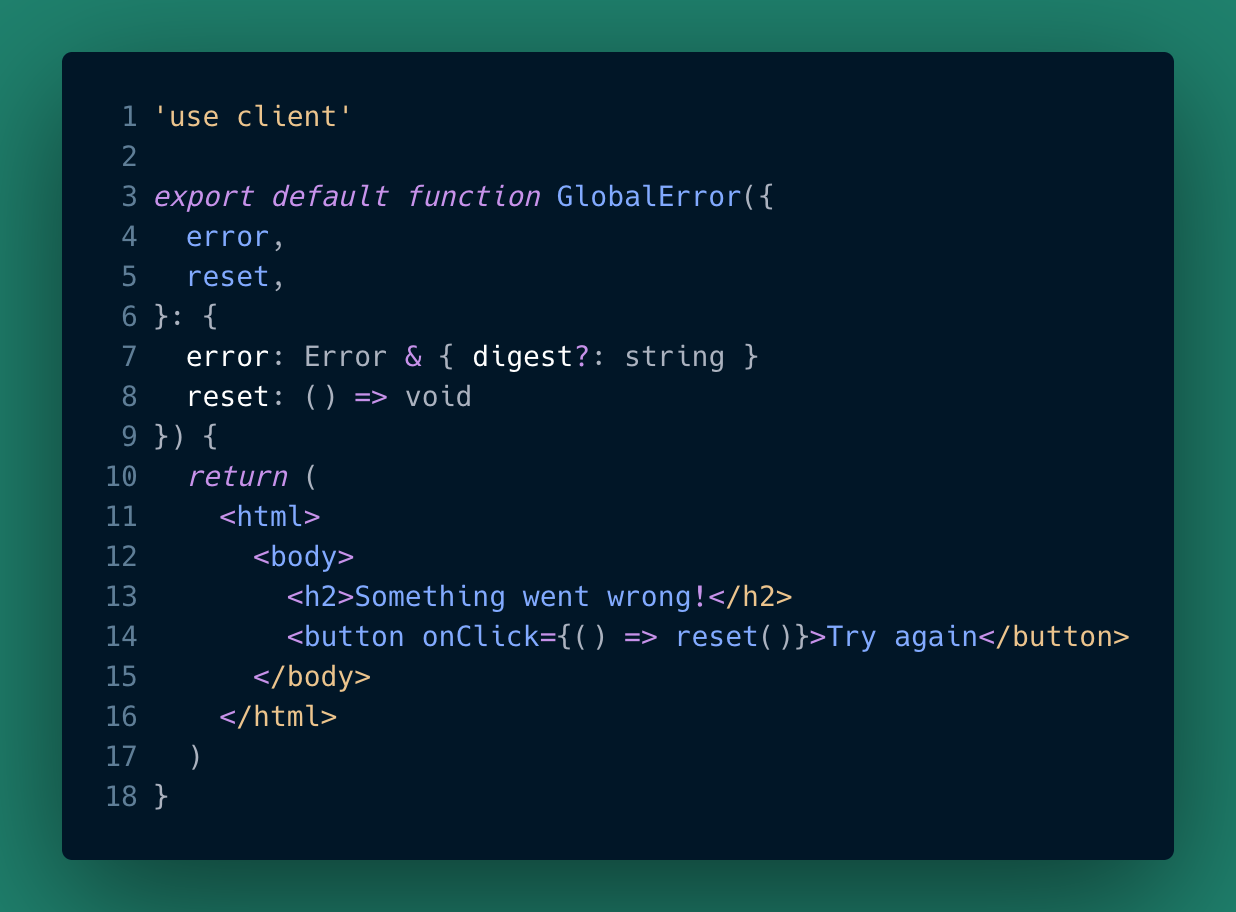
Root Layut의 global-error.js
root layout이나 template의 오류를 처리하고 싶다면 global-error.js를 사용할 수 있다.
모든 홈페이지에 적용되는 부분이므로 독자적인 html과 body가 있어야 한다.
이 부분은 개발 환경에서는 활성화되지 않는다.

Server의 error.js
서버에서 오류가 발생했을 때는 민감한 정보를 제외한 일반적인 오류 메세지를 반환한다.
digest 항목이 오류의 hash를 발생시키며, 서버의 log와 비교하여 오류가 무엇인지 알 수 있다.
'Next.js' 카테고리의 다른 글
| [Next.js] Redirecting (0) | 2024.05.22 |
|---|---|
| [Next.js] Loading UI and Streaming (0) | 2024.05.21 |
| [Next.js] Linking and Navigating (0) | 2024.05.20 |
| [Next.js] Layouts and Templates (0) | 2024.05.17 |
| [Next.js] Routing (0) | 2024.05.17 |


